The firebug & Firepath addon has seen huge success ever since it got released in 2005. It quickly became the Programmers, Designers & Automation testers first choice to inspect, edit and debug code right inside the Mozilla Firefox browser.

Firebug was an addon that integrated with Mozilla Firefox browser.
It helped us to inspect HTML elements. However, after the Firefox version 56 onwards, it no longer has Firebug & Firepath.
An alternative way to generate Xpath
Let’s look at an alternative way to generate xpath.
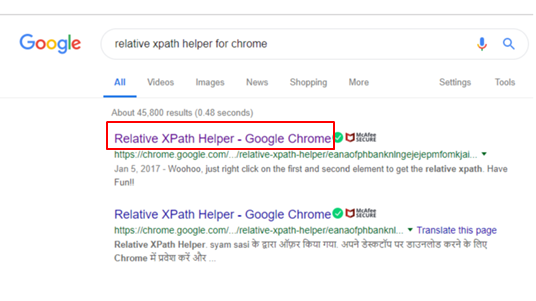
Open google search in Chrome browser and search for “relative xpath helper addon”.

Select the first link and you will be navigated here.
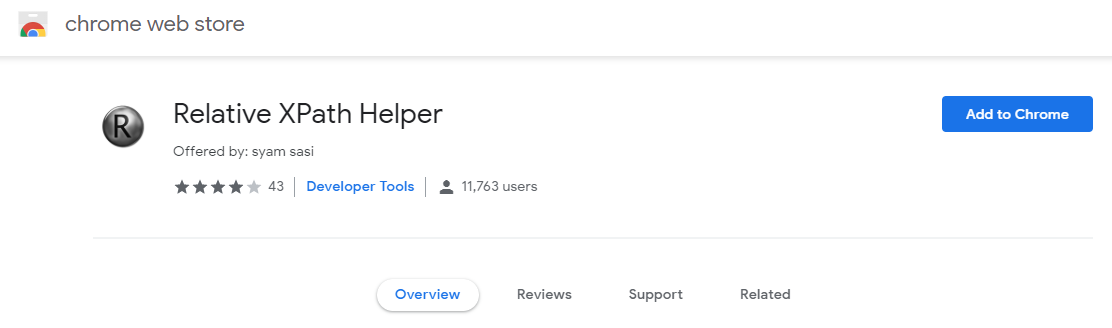
 Click on the Add to Chrome button.
Click on the Add to Chrome button.

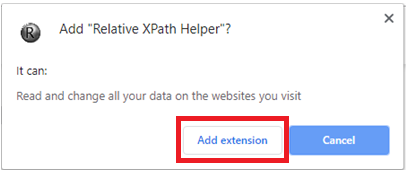
Then click on the Add Extension button as shown below and wait for few seconds till you see this popup.

You will see a small button Relative xpath helper at the top right side of your Chrome browser as shown below.
![]()
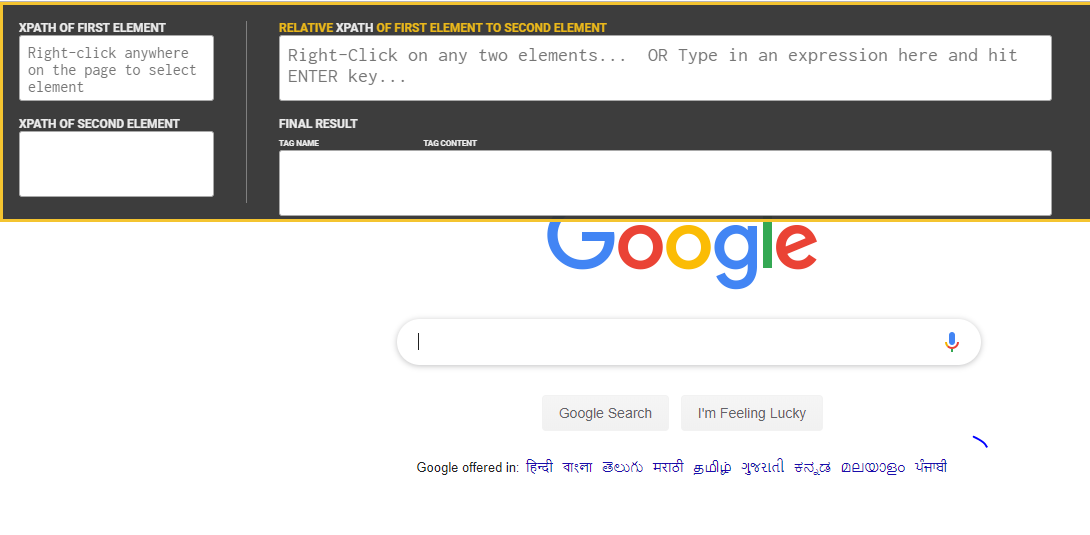
Now, navigate to google.co.in inside Chrome and click on Relative xpath helper button and you will see something like this.

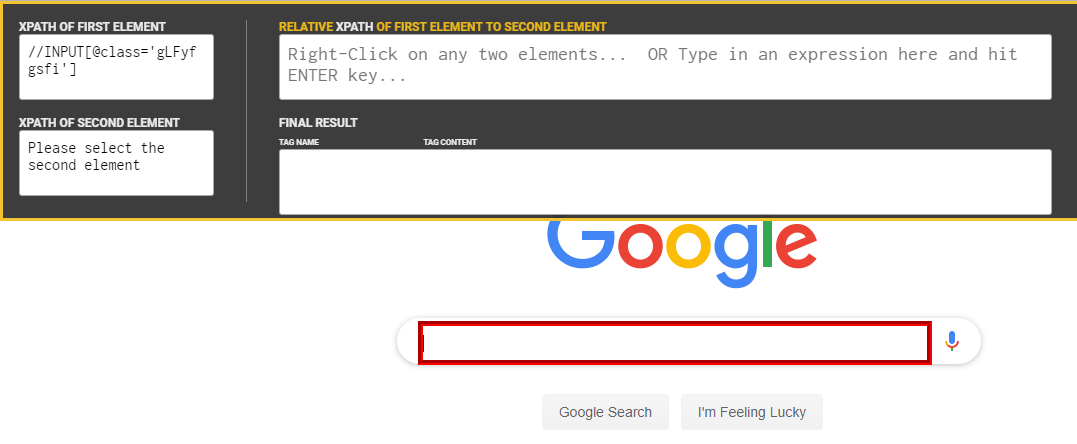
Now we need to right-click anywhere on the page to select the element. Lets right click on the search text box. Observe that the textbox is highlighted and its xpath is generated as shown below.

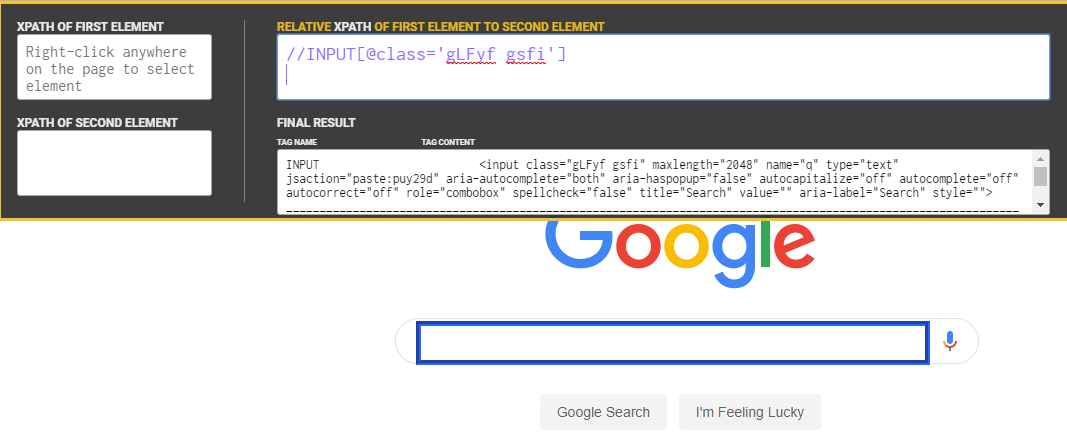
Let’s play around a little. Copy the xpath generated above and paste in the section here and hit enter.

You will see the details of the element you wanted to locate.

An expert on R&D, Online Training and Publishing. He is M.Tech. (Honours) and is a part of the STG team since inception.
